 | Fractals > Interpolation and Extrapolation of Fractals |  |
Interpolating and extrapolating fractals is brilliant! While it offers a means to create visually captivating transitions and extend fractal patterns into uncharted territories, it also raise interesting questions about fidelity and integrity of the underlying fractal algorithms (stability problems or produce non-fractal like results).
One aspect of debate centers around the preservation of fractal characteristics during interpolation and extrapolation. Fractals are known for their self-similarity at different scales, and any manipulation that disrupts this property risks diluting the essence of the fractal. Interpolating between two fractal patterns, for instance, may introduce artifacts or smooth out intricate details, potentially compromising the richness and complexity inherent in the original fractals. Similarly, extrapolating beyond the known boundaries of a fractal may lead to regions that lack the self-similarity crucial for maintaining its fractal nature, resulting in visually striking but potentially less meaningful creations.
Interpolating and extrapolating fractals is useful tool for creativity. As it extends fractal patterns beyond their original boundaries or interpolating between different sets - for instance, it will let you discover hidden symmetries and explore vast fractal landscape. The different techniques can serve as tools for experimentation and discovery, encouraging and fostering innovation in fields ranging from computer graphics to music.
 | Interpolating Between Mandelbrot and Julia set |  |
Generating fractal patterns in JavaScript can be achieved using various algorithms like the Mandelbrot set or the Julia set.
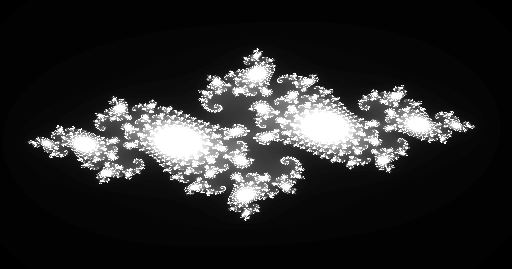
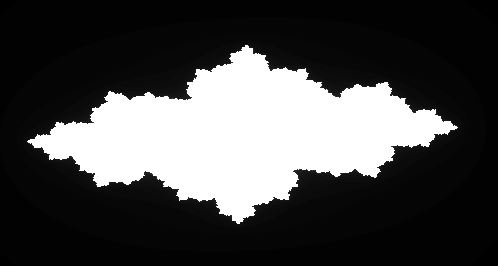
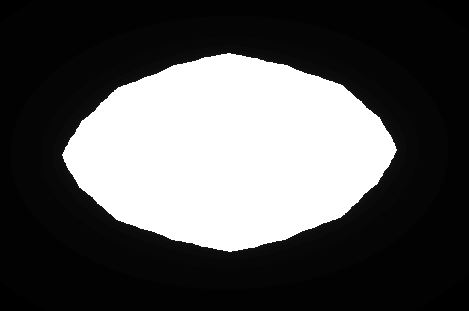
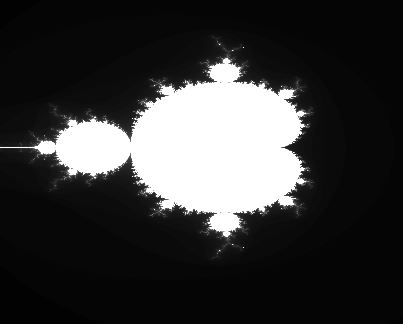
Let's generate two different fractal patterns using the Mandelbrot set and the Julia set, and then interpolate between them.
The Javascript code below generates a Mandelbrot set and then interpolates towards a specific Julia set by gradually changing the complex constant used in the Julia set iteration formula. This gives the impression of transitioning between two different fractal patterns.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fractal Interpolation</title>
<style>
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="canvas" width="600" height="400"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
// Function to generate the Mandelbrot set
function mandelbrot(x0, y0, maxIter) {
let x = 0;
let y = 0;
let iter = 0;
while (x * x + y * y <= 4 && iter < maxIter) {
let xtemp = x * x - y * y + x0;
y = 2 * x * y + y0;
x = xtemp;
iter++;
}
return iter / maxIter;
}
// Function to generate the Julia set
function julia(x, y, cReal, cImaginary, maxIter) {
let iter = 0;
while (x * x + y * y <= 4 && iter < maxIter) {
let xtemp = x * x - y * y + cReal;
y = 2 * x * y + cImaginary;
x = xtemp;
iter++;
}
return iter / maxIter;
}
// Draw Mandelbrot set
function drawMandelbrot() {
const maxIter = 100;
for (let i = 0; i < canvas.width; i++) {
for (let j = 0; j < canvas.height; j++) {
const x0 = (i - canvas.width / 2) * 4 / canvas.width;
const y0 = (j - canvas.height / 2) * 4 / canvas.height;
const brightness = mandelbrot(x0, y0, maxIter);
const color = Math.floor(255 * brightness);
ctx.fillStyle = `rgb(${color},${color},${color})`;
ctx.fillRect(i, j, 1, 1);
}
}
}
// Draw Julia set
function drawJulia(cReal, cImaginary) {
const maxIter = 100;
for (let i = 0; i < canvas.width; i++) {
for (let j = 0; j < canvas.height; j++) {
const x = (i - canvas.width / 2) * 4 / canvas.width;
const y = (j - canvas.height / 2) * 4 / canvas.height;
const brightness = julia(x, y, cReal, cImaginary, maxIter);
const color = Math.floor(255 * brightness);
ctx.fillStyle = `rgb(${color},${color},${color})`;
ctx.fillRect(i, j, 1, 1);
}
}
}
// Interpolate between Mandelbrot and Julia sets
function interpolateFractals(t) {
const cReal = -0.8 + t * (0.8);
const cImaginary = 0.156 + t * (-0.156);
drawJulia(cReal, cImaginary);
}
// Main function
function main() {
drawMandelbrot();
// Interpolate between Mandelbrot and Julia sets
for (let t = 0; t <= 1; t += 0.01) {
setTimeout(() => {
ctx.clearRect(0, 0, canvas.width, canvas.height);
interpolateFractals(t);
}, t * 1000);
}
}
main();
</script>
</body>
</html>




|