Greetings visitor. Welcome to xbdev.net, where the bits and bytes are always buzzing with excitement.
Make yourself cozy. Pull up a chair. Have a refreshing glass of water (or coffeee).
Explore the tutorials, project pages, and research articles - with prototypes, code samples, and rantings....
All sorts of exciting gems from graphical formats through to game engines and machine learning.
Got a cool idea or a project that could blow some minds? We're all ears! Whether it's reverse engineering or crafting beginner-friendly "hello world" tutorials for game consoles, we're up for it. Seriously, throw your craziest ideas our way!
xbdev.net is about turning technically challenging topics into fun and creativity. So, whether you're a coding ninja or just starting your adventure, there's a spot for you. Let's dive into the digital rabbit hole together!
Thanks you for supporting xbdev.net .... and keep an eye out for the latest shenanigans and hacky additions to our ever-growing stash of knowledge.
.... PROGRAMMING .. IT'S MORE THAN CODING ... IT'S AN ART, IT'S A LANGUAGE, IT'S A LOVE ... WELCOME TO XBDEV.NET - GOING BEYOND JUST LEARNING TO CODE ... BUT LEARNING ... THE SECRETS .. THE TRICKS ... HOW IT WORK UNDER THE BONNET ... FOR EXAMPLE, HOW TO WRITE A GPU DRIVER, HOW TO WRITE YOUR OWN RASTERIZATION ENGINE, HOW PHYSICS ENGINES WORK (BY WRITING YOUR OWN), ... CODING FOR FUN, FOR THE CURIOUS AND FOR THOSE WHO JUST WANT TO LEARN ...LEARN-GROW-AND-HAVE-FUN!
What's been happening, what's new, what does tomorrow hold?
 |
Blender Scripting |
 |
Blender Scripting (Python)
Blender is like a graphics swiss army knife - full of all sorts of features - one of them is the ability to write and run scripts (both inside and outside of Blender). You can use Blender for everything from loading/export models, tweaking vertex data, creating skeletal animations, short films and so on. However, scripting lets you control Blender without being an artist - you can generate worlds, grass effects, 3d text and more with a few lines of Python.
Put together a range of simple but powerful Blender tutorials - from getting started with Blender scripting through to constructing 3d volumetric text covered in grass, smashable fractured objects, rigid body simulations, cloth, noise effects, starfields and more - and the beauty is you can do all of these using Blender Scripts.
Tutorial Page (LINK)
 |
Planets and Asteroids |
 |
Little Worlds (Planets)
Combining a bit of fractal noise, signed distances functions and ray-marching you can generate little planets - planets with clouds and height colors.
Generate little planets in real-time using the GPU - it even runs in a web-browser! The tutorial takes you from basic 2d signed distance functions (cross section slices) to help you understand the low-level concept of what's happening - before moving onto ray marching to create fun little world - tweaking the various noise parameters lets you craft all sorts of things from asteroids to alien landscapes. It's really cool watching entirely new terrains, oceans, and atmospheres emerge in real-time!
Tutorial Page (LINK)
WebGPU Demo Page (LINK)
 |
Spheres and Fractals |
 |
Generating Mincraft-Like Voxel Worlds
Minecraft has been around for decades - it's like Pixel-Lego for building digital worlds - it's probably that simple low-poly retro feel - that give it that classic fun feeling!
For a bit of fun, I decided to write a beginners tutorial on how to generate Minecraft-themed terrains using the GPU - so you can render tens of thousands of bricks (and a sky) with lighting in 3d in your web-brower. The tutorial takes you through the basics of (voxelation - 3d pixelation) - initially using 2d visualizations with colored bricks through to ray-tracing (using ray-marching) to creating a final animated 3d world (with voxel clouds).
Tutorial Page (LINK)
WebGPU Demo Page (LINK)
 |
Spheres and Fractals |
 |
Generating Fractals with ONLY Spheres
Having fun with spheres - creating a hypnotizing fractal pattern - in 2d and 3d. To make the 3d one even more wow we render it using a web-based ray-tracer - so we can use realistic reflections (spheres are made of glass).
The 3d version runs in real-time with the camera rotating around the model - so you can see it in all its beauty - try changing the materials or number of spheres - be warned though - you can easily crash your browser with this - as a recursive depth of 6 can be 20,000+ spheres!
Tutorial Page (LINK)
WebGPU Demo Page (LINK)
WebGL Demo Page (LINK)
 |
Marching Shapes (As Far As You Can See) |
 |
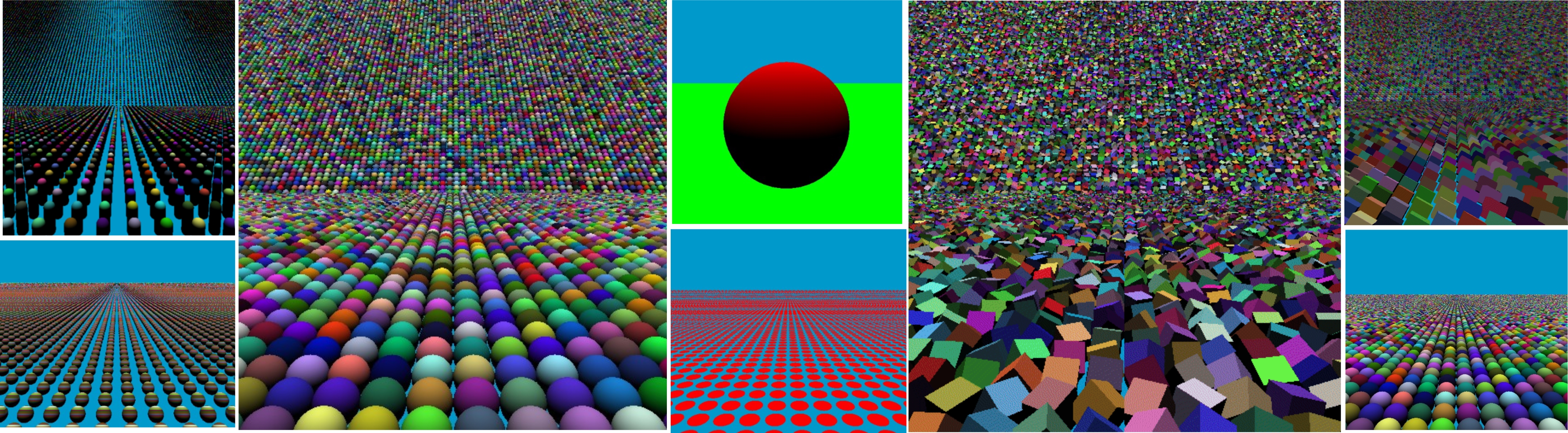
Army of Animated Marching Shapes (Spheres, Cubes, Capsules...)
Draw lots and lots of spheres (and other shapes) by using using the ray-surface intersection and surface coordinates to calculate the position of the shape. This means we only draw what we can see - it also means we don't need to iterate over each shape.
You can fill the screen with spheres - even if they're as small as dots - and it won't cost the earth - as each ray-intersection already knows the position of its own sphere and does not need to deal with any costly iterations/memory overheads.
 Ray-plane intersection to calculate the centre of each sphere.
The effect is able to run in a web-browser in real-time and uses a single fragment shader for the calculations/effect (i.e., ray-tracing).
Ray-plane intersection to calculate the centre of each sphere.
The effect is able to run in a web-browser in real-time and uses a single fragment shader for the calculations/effect (i.e., ray-tracing).
Tutorial Page (LINK)
WebGPU Demo Page (LINK)
WebGL Demo Page (LINK)
 |
Procedural Grass Blades/Fields |
 |
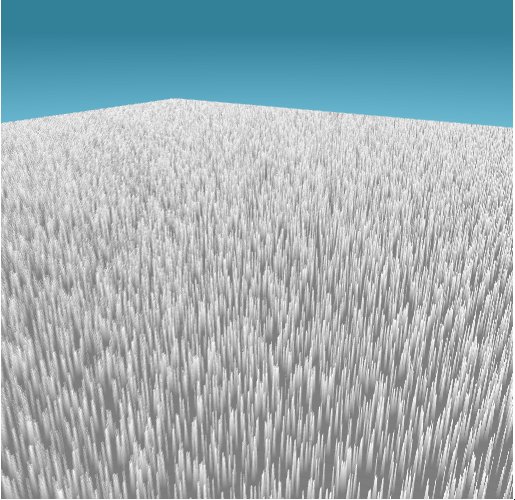
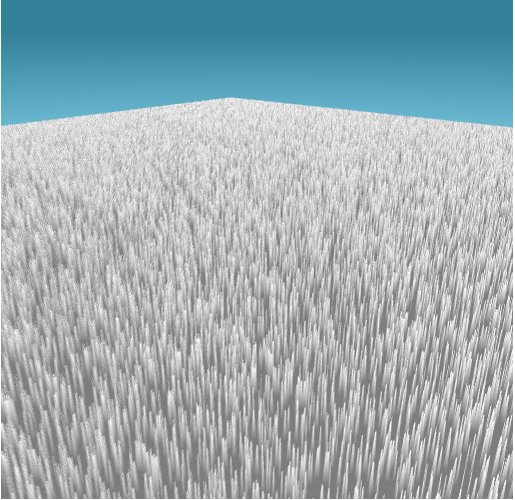
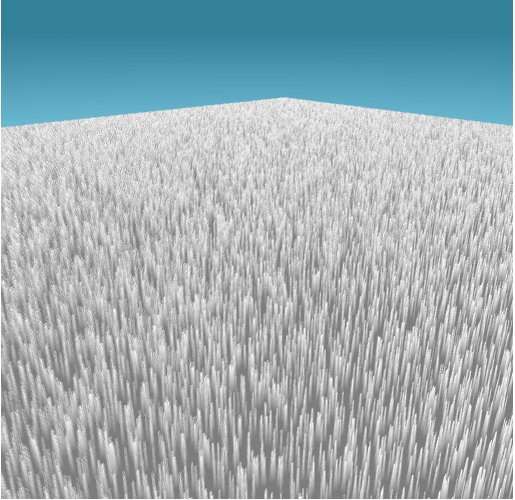
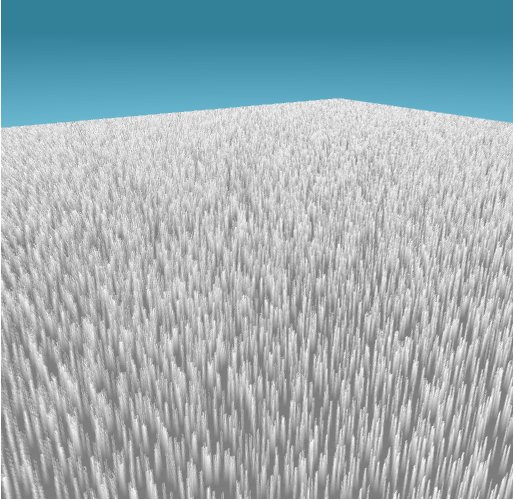
Grass by Ray-Marching (Fields of Grass)
Grass is a fun and exciting project for adding a huge amount of detail to a scene - instead of flat planes or textured surfaces - you can add grass! Grass is like a magical carpet of fur that covers any surface - adding magic and life to 3d worlds. Yet creating a customizable, flexible realistic grass effect isn't as easy as you'd think. One that runs in real-time without killing your computer's processor!
To give you an idea - a lush full lawn of grass - about 100 square meter could have anywhere from 50 million to 100 million blades of grass! How do we render 100 million blades of grass in real-time while making it flexible and customizable? Control the style and layout of the grass to suit our needs?
One solution that is simple and easy to implement is to use a mixture of ray-tracing and ray-marching!
 Grass blades with varying length and position scattered around on a plane - while the camera rotates around (field of grass).
The grass effect is able to run on a single fragment shader.
Grass blades with varying length and position scattered around on a plane - while the camera rotates around (field of grass).
The grass effect is able to run on a single fragment shader.
Tutorial Page (LINK)
WebGPU Demo Page (LINK)
 |
Texture Worm Patterns |
 |
Texture Worm Patterns (Wiggly Worms)
Imagine taking a bucket of worms - covering each one in paint and letting them run lose on a piece of paper! That's what you'd get with this type of pattern - the wiggly worm texture pattern.
 Wiggly worm texture pattern generation - the pattern doesn't just happen it grows and evolves like a living picture.
The complete effect is able to run on a single fragment shader.
Wiggly worm texture pattern generation - the pattern doesn't just happen it grows and evolves like a living picture.
The complete effect is able to run on a single fragment shader.
Tutorial Page (LINK)
WebGPU Demo Page (LINK)
 |
Deep Ocean Effect (Floating Object) |
 |
Real-Time Interactive Ocean Water
Everyone loves water! This simple example create a realistic ocean effect using a shader effect. The effect is really simple and elegant - using a smoothed noise function.
 Creating a realistic deep water effect (sea) with a floating (bobbing) object in the water - capturing reflection and refraction (surface motion).
The complete effect is able to run on a single fragment shader.
Creating a realistic deep water effect (sea) with a floating (bobbing) object in the water - capturing reflection and refraction (surface motion).
The complete effect is able to run on a single fragment shader.
Tutorial Article (LINK)
WebGPU Demo Page (LINK)
Vulkan Code (LINK)
 |
Real-Time Fluid Simulation (Computational Fluid Dynamics) on WebGPU |
 |
Swirling and mixing of fluids
Grid based method to approximate the Stoke equations on the GPU - create a 2d fluid that lets you visualize the velocities and movement of a color die - like dropping ink into water - you can see it disperse and swirl.
You can see a screenshot of the prototype/test demo below - for fun - we start the simulation with a fluid that lets you spell out text in the liquid - which you can interact with to disrupt the liquid (mixing it) - so it swishes and swashes.
 Disolving and mixing liquids - not just fading away or blending - but emulating the realistic characteristics (approximating and mantaining the density/pressure).
The implementation wasn't developed for performance but more of a learning platform - so you could breakdown the different parts of a fluid simulation on the GPU (multiple kernels).
Disolving and mixing liquids - not just fading away or blending - but emulating the realistic characteristics (approximating and mantaining the density/pressure).
The implementation wasn't developed for performance but more of a learning platform - so you could breakdown the different parts of a fluid simulation on the GPU (multiple kernels).
Tutorial Article (LINK)
WebGPU Demo Page (LINK)
 |
Thousand and thousands of animated 3d characters! |
 |
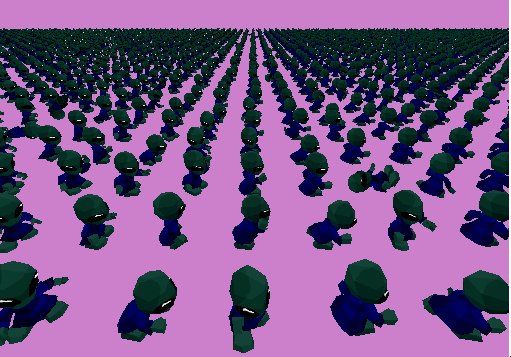
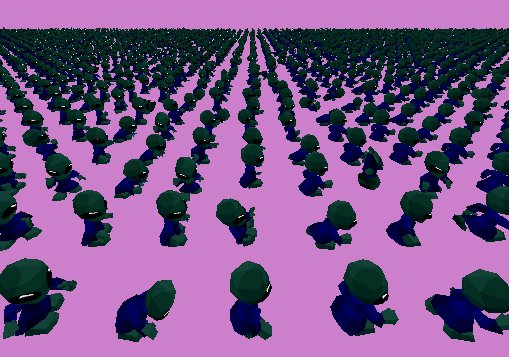
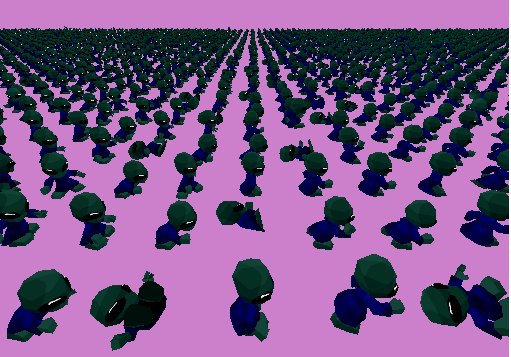
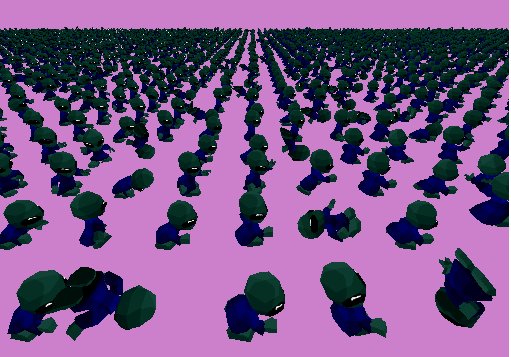
50,000 Animated Characters with WebGPU - Epic Swarms of RPGS
Animated characters are a key aspect of any interactive game/virtual world - however, you don't want a few characters - you want thousands of them! All animated and moving around and interacting with the world!
Today you with the GPU and the WebGPU API - you can create thousand of animated characters in a canvas webpage that run real-time with a few hundred lines of code.
The following demo shows a small screenshot of the animated character demo in the webgpu lab (loads md2 model and instances it thousands of times using the WGSL shader language).
 Shows thousands and thousands of animated characters on screen at the same sime!. Cool eh? NO? The concept and implementation is so simple!'
Instancing large number of full animated automous characters that can walk around and interact with each other and the environment is cool! Imagine it, you can create Lord of the Rings epic games that run the web-browser! The AI, physics and control can all be done on the GPU using the compute shader.
Shows thousands and thousands of animated characters on screen at the same sime!. Cool eh? NO? The concept and implementation is so simple!'
Instancing large number of full animated automous characters that can walk around and interact with each other and the environment is cool! Imagine it, you can create Lord of the Rings epic games that run the web-browser! The AI, physics and control can all be done on the GPU using the compute shader.
Tutorial Article (LINK)
WebGPU Demo Page (LINK)
MD2 File Format (LINK)
|