Greetings visitor. Welcome to xbdev.net, where the bits and bytes are always buzzing with excitement.
Make yourself cozy. Pull up a chair. Have a refreshing glass of water (or coffeee).
Explore the tutorials, project pages, and research articles - with prototypes, code samples, and rantings....
All sorts of exciting gems from graphical formats through to game engines and machine learning.
Got a cool idea or a project that could blow some minds? We're all ears! Whether it's reverse engineering or crafting beginner-friendly "hello world" tutorials for game consoles, we're up for it. Seriously, throw your craziest ideas our way!
xbdev.net is about turning technically challenging topics into fun and creativity. So, whether you're a coding ninja or just starting your adventure, there's a spot for you. Let's dive into the digital rabbit hole together!
Thanks you for supporting xbdev.net .... and keep an eye out for the latest shenanigans and hacky additions to our ever-growing stash of knowledge.
What's been happening, what's new, what does tomorrow hold?
 |
Real-Time Fluid Simulation (Computational Fluid Dynamics) on WebGPU |
 |
Swirling and mixing of fluids
Grid based method to approximate the Stoke equations on the GPU - create a 2d fluid that lets you visualize the velocities and movement of a color die - like dropping ink into water - you can see it disperse and swirl.
You can see a screenshot of the prototype/test demo below - for fun - we start the simulation with a fluid that lets you spell out text in the liquid - which you can interact with to disrupt the liquid (mixing it) - so it swishes and swashes.
 Disolving and mixing liquids - not just fading away or blending - but emulating the realistic characteristics (approximating and mantaining the density/pressure).
The implementation wasn't developed for performance but more of a learning platform - so you could breakdown the different parts of a fluid simulation on the GPU (multiple kernels).
Disolving and mixing liquids - not just fading away or blending - but emulating the realistic characteristics (approximating and mantaining the density/pressure).
The implementation wasn't developed for performance but more of a learning platform - so you could breakdown the different parts of a fluid simulation on the GPU (multiple kernels).
Tutorial Article (LINK)
WebGPU Demo Page (LINK)
 |
Thousand and thousands of animated 3d characters! |
 |
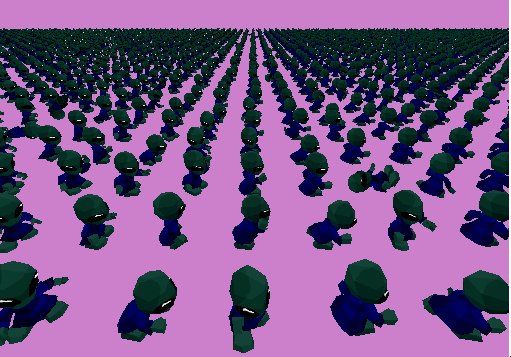
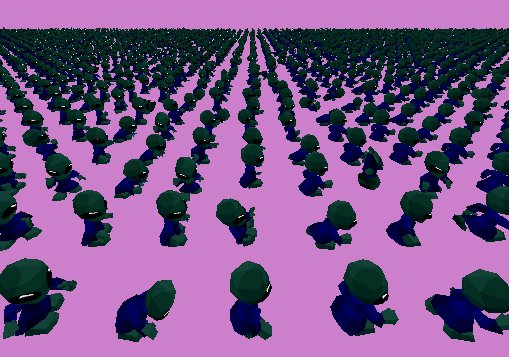
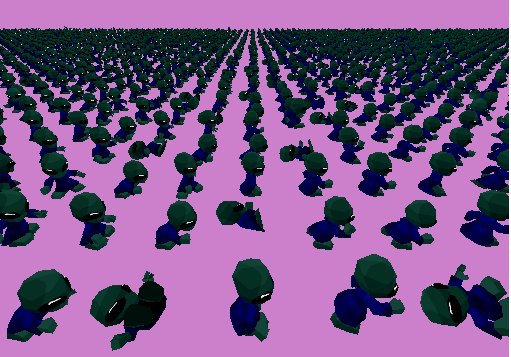
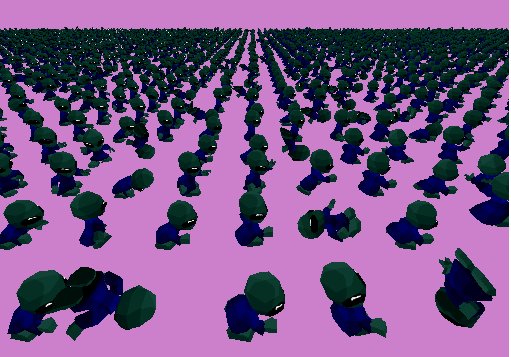
50,000 Animated Characters with WebGPU - Epic Swarms of RPGS
Animated characters are a key aspect of any interactive game/virtual world - however, you don't want a few characters - you want thousands of them! All animated and moving around and interacting with the world!
Today you with the GPU and the WebGPU API - you can create thousand of animated characters in a canvas webpage that run real-time with a few hundred lines of code.
The following demo shows a small screenshot of the animated character demo in the webgpu lab (loads md2 model and instances it thousands of times using the WGSL shader language).
 Shows thousands and thousands of animated characters on screen at the same sime!. Cool eh? NO? The concept and implementation is so simple!'
Instancing large number of full animated automous characters that can walk around and interact with each other and the environment is cool! Imagine it, you can create Lord of the Rings epic games that run the web-browser! The AI, physics and control can all be done on the GPU using the compute shader.
Shows thousands and thousands of animated characters on screen at the same sime!. Cool eh? NO? The concept and implementation is so simple!'
Instancing large number of full animated automous characters that can walk around and interact with each other and the environment is cool! Imagine it, you can create Lord of the Rings epic games that run the web-browser! The AI, physics and control can all be done on the GPU using the compute shader.
Tutorial Article (LINK)
WebGPU Demo Page (LINK)
MD2 File Format (LINK)
 |
Burn Baby Burn! - Generating Realistic 3D Volumetric Fire Effects |
 |
Animated Volumetric Fire - The good, the bad, and the 'hot'!
Volumetric flames that can be controlled to create a variety of effects - using the WebGPU API you can create real-time graphics that run in a web-browser without breaking a sweat!
The following is a small screenshot of one of the effects for the article on volumetric fire.
 Shows one of the fire effect being used to generate the letters for the word 'xbdev'. Cool eh? NO? The concept and implementation is so elegent!'
The fire effect is 3d - so you can move the camera around and mix the effect with other 3d visuals/objects.
The small article just gives a taste of the sweet potential - so much more you can can do and brings together lots of powerful concepts (fractals, ray-tracing, webgpu shader language, ...). You can see them as igredients - combining them together in the right way to create a wondeful cake?
Shows one of the fire effect being used to generate the letters for the word 'xbdev'. Cool eh? NO? The concept and implementation is so elegent!'
The fire effect is 3d - so you can move the camera around and mix the effect with other 3d visuals/objects.
The small article just gives a taste of the sweet potential - so much more you can can do and brings together lots of powerful concepts (fractals, ray-tracing, webgpu shader language, ...). You can see them as igredients - combining them together in the right way to create a wondeful cake?
Tutorial Article (LINK)
 |
Rick & Morty (Mini Mario Web-Game) |
 |
Rick & Morty - Mini Mario Fun
I'm a bit of a Rick & Morty Fan - so while working on mini demos using HTML - I put together a mini game that brings together a Mario-type game with Rick and Morty Theme.
Only a prototype/test version - but it's still fun :)

The code and details are in the reto game section - with other game/code examples.
Retro Game Section (Retro Games with HTML/JS)
 |
Candy Crush (Mini) |
 |
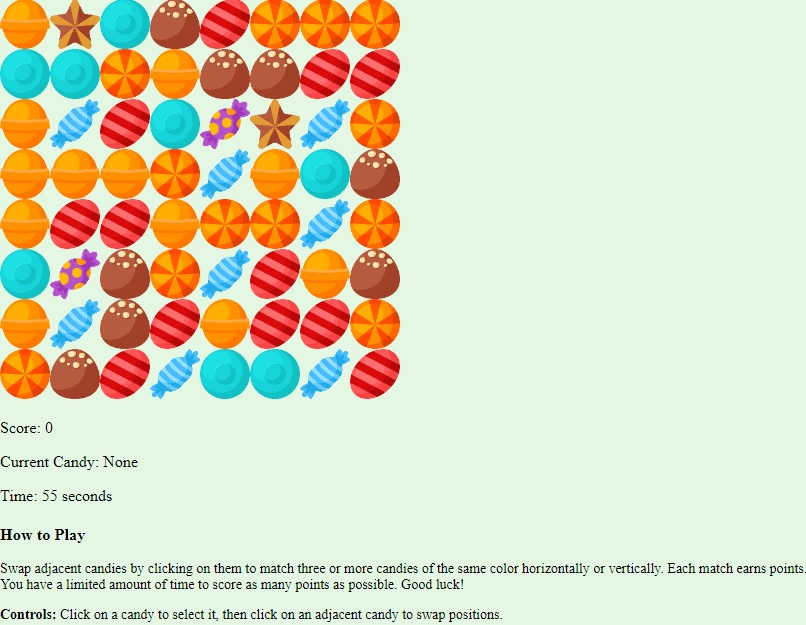
Candy Crush (Mini)
Have you ever played Candy Crush? No? Impossible! At one point, I think it was everywhere!
Well even if you've not played it, you probably will!
Just for fun, I wrote a mini version of the game - just to show how it works under the bonnet - in fact, it's really really simple! Less than 100 lines of code! The demo is just the nuts and bolts - and not all the fancy particle effects, onboard leader boards, progress, animations etc - that's just visual candy - the real meat and potatoes is the game!.
Have a go and see how you get on! Do you have a sweet tooth? ;)

Raw Concept-Code (Colored Squares) (Notebook Code)
Test Example (Candy Graphics) - Proof of concept with Graphics (Code & Mini Game)
 |
Regular Expression Crosswords (Wordsearches) |
 |
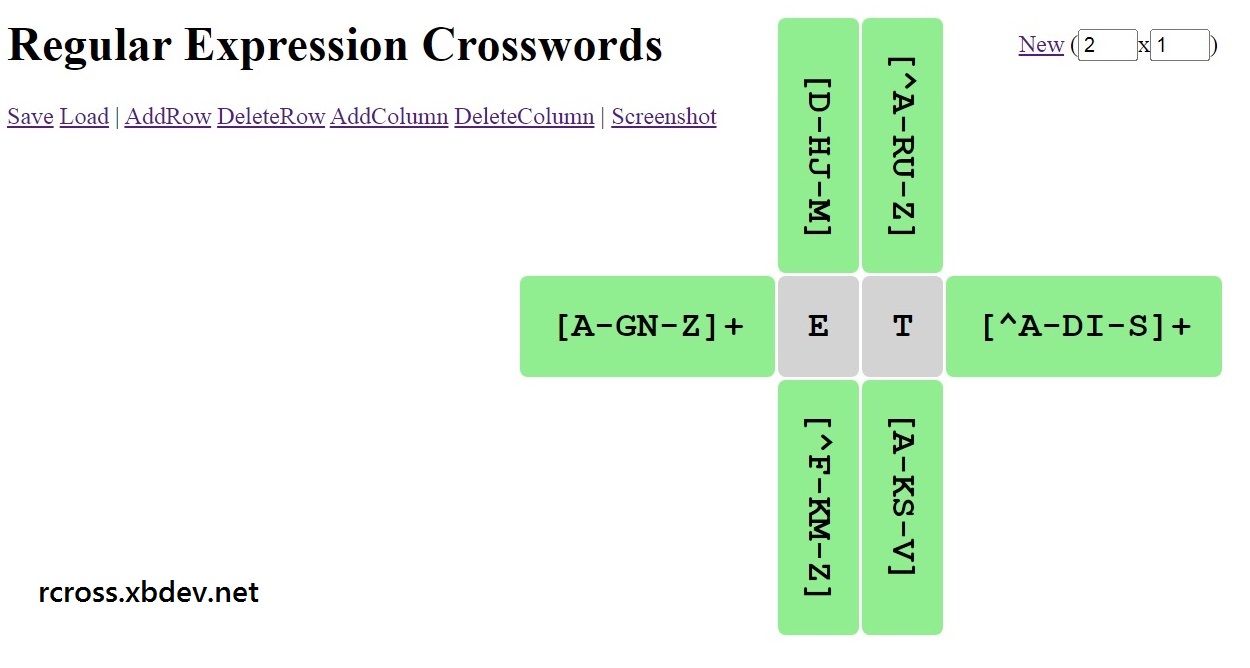
Regular Expression Crosswords (rcross.xbdev.net)
Apart from boosting your problem-solving skills and spelling, tackling regular expression problems using word searches helps your brain to further improve your understanding of the syntax (fun learning resource for a challenging subject - helping you digest and master regular expressions).
It's a great way for everyone to learn regular expressions (basic syntax, bugs and tricks) and feel smarter.
If you're interested in having a look at how it's coded - provided a link to some of the base code - which shows other experiments (diferent versions etc). Even though it's just a 2D grid for visualizing basic regular expressions, it's really fun... try some of the examples ;) You can see the examples and answers - of course, clear the solution and try it from scratch. The online program changes the squares to 'green' when you're correct and 'red/orange' when wrong.
You can also take screenshots and save the grid if you want to work on it for a while - you can even write your own (save/load them). Regex's are really powerful, and as the old saying goes, with great power comes great responsibility! Also don't go mad! They're magical for certain tasks, but don't use them for everything. You wouldn't use a hammer to fix a lose screw?
Have fun and happy reg-exp-wording ;)

Project Page (rcross.xbdev.net)
Test Example - Proof of concept base-code (Code)
 |
Ray-Tracing Visualization Resources |
 |
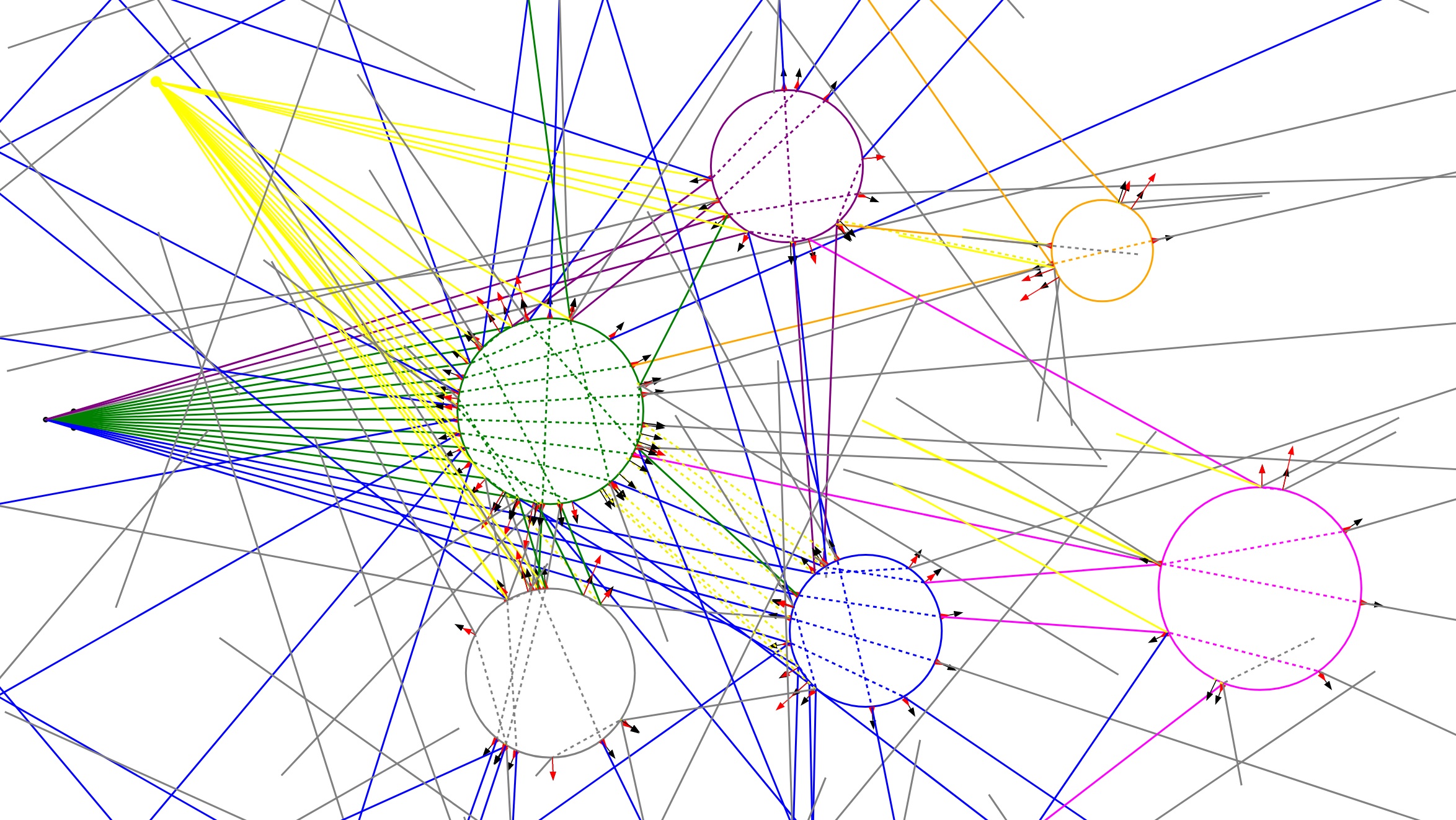
Learning Ray-Tracing (rays.xbdev.net)
An animated visualization resource to learn about basic ray-tracing concepts - so you can experiment and understand how a ray travels around the scene to build up an image.
The simple animated examples provides lots of custom features to experiment with, such as, reflection, refraction, lights, shadows, and so on. Useful resource to help explain and visualize the algorithm. You can toggle different features on/off, and change parameters (like the incident of refraction). The image is a generated SVG (sharp resolution).
If you're interested in having a look at how it's coded - provided a link to some of the base code - which shows other experiments, including a fractals/Mandelbrot version of the concept (instead of just spheres). Even though it's just 2D and for visualizing basic principles, it's really fun... try ramping up the maximum number of rays (500+) and turn on all the features ;)

Project Page (rays.xbdev.net)
Test Example - Mandelbrot/Fractals (Code)
 |
Pattern Generator |
 |
Tile/Profile Picture Pattern Generator
There maybe occasions when you want a random tile image (sizes, complexity and color) - either for a profile, background or artistic need.
Small bit of code that randomly generates a tiles (either a single tile pattern or multiple ones - you can tweak the preferences, such as the resolution and colors). Try out the code on notebook.xbdev.net or you can use the pattern.xbdev.net project page (generate and download images when you need them.

Project Page (pattern.xbdev.net)
Simplified Test Code (Code)
 |
WebGPU Gems (Book - Call Chapters) |
 |
WebGPU Gems Book (Call for Chapter Proposals)
As the WebGPU API undergoes its final stages; there is a need for examples, studies and tutorials to demonstrate/show different features in contexts. The WebGPU Gems book is motivated by this need; the need for an edited collection of original projects/research works to showcase the broad range of possible solutions; as well as how they could leverage one another in a concerted and complementary way.
www.webgpugems.com
 |
NoteBook Developer Interactive Tiles (Images/Colors) (D3) |
 |
Try the interactive tile example....
You can tinker with the demo to create all sorts of effects, the example creates lots of small tiles - which as you move the cursor around are brought to the front (both a color and an image example)
(Here's Link to the code and different versions ).

The code uses the d3.js library (free, open source and modular) - makes it easy (and quick) to implement web-based visualization (eye candy). Sorry if the recorded 'gif' is a bit jittery - if you try the demo it looks much smoother :)
 |
NoteBook Developer Inverse Kinematics Demo (JS) |
 |
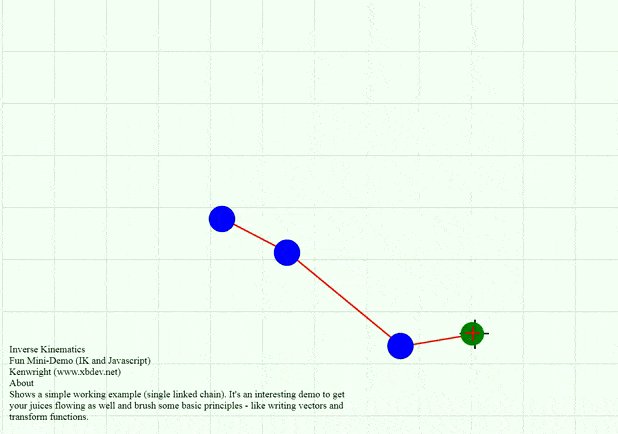
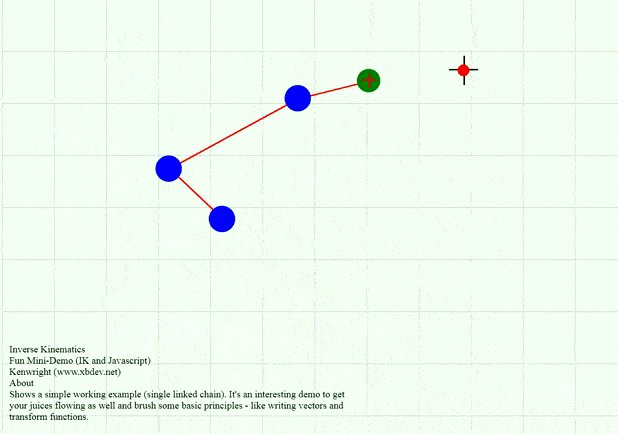
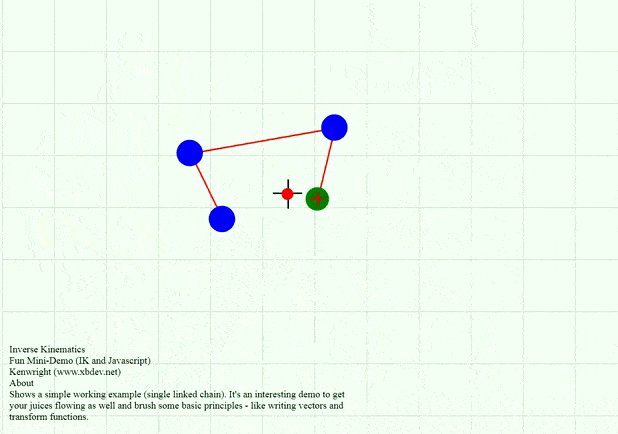
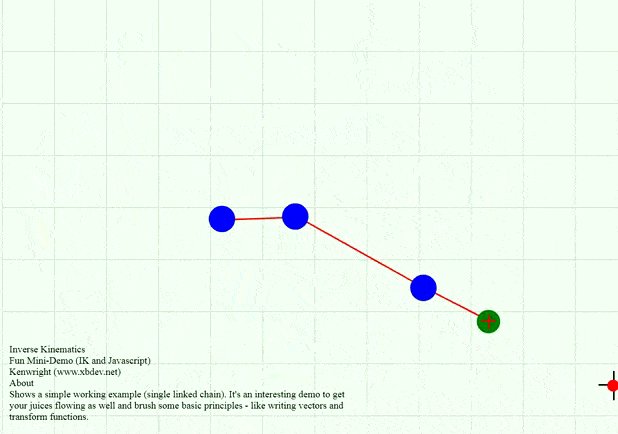
Try the interactive Inverse Kinematic example....
You can tinker with the demo to create all sorts of effects, try adding more links, or scaling the iteration speed (moves towards the solution faster but oscillates/vibrates more).
(Here's Link to the code and different versions ).

The majority of the code is setup code for the graphics - however, it's a compact 2-dimensional example of the CCD IK concept (try adding more details, make the single linked chain into a ragdoll, with 2 arms and 2 legs that you can drag around).
 |
NoteBook Developer Scrolling Text Effect (JS/CSS) |
 |
Scrolling text effect using JS and CSS, very simple, but really catchy....
For the example, I've grabbed a simple test image of a jigsaw and put in some simple text - but it's really easy to customize, with lots of things to try.
(Here's Link to the code and different versions ).

Once you've got the basic principles mastered, you can customize the effect in all sorts of ways, mixing different textures, speeds, directions, response to mouse/user input, change the speed or text dynamically, - you can even have multiple overlapping scrolling texts... cool eh! No? I know, better than cool! Super cool ;)
 |
NoteBook Developer (Testing/Learning JS Programming) |
 |
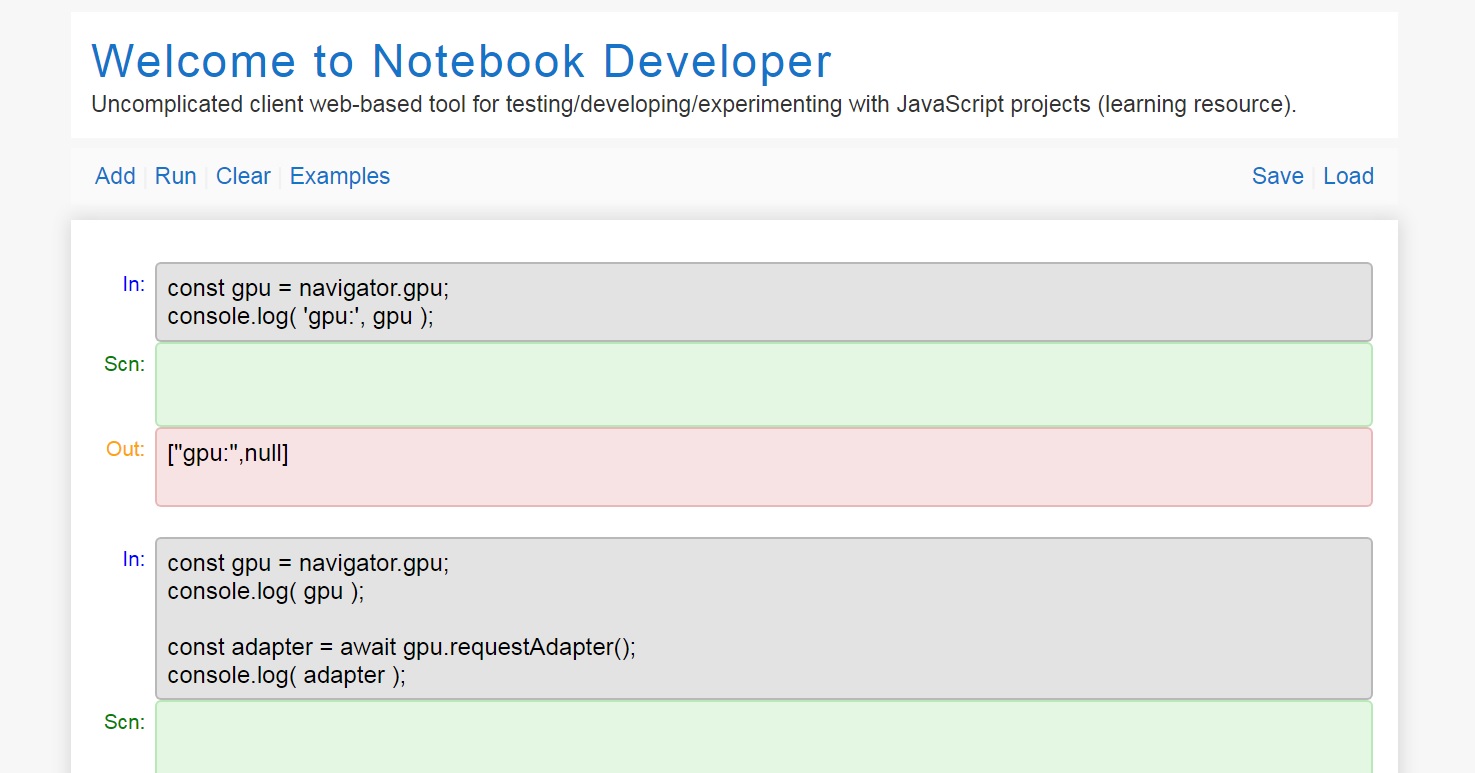
Inspired by CodeSandBox, CodePen and Jupyter Notebook, I decided to develop an uncomplicated client based tool for testing out (and writing) simple Javascript programs. Sometimes, you just want to 'test' something, without all the complications - something that doesn't depend on a server (runs on your computer - client side). I followed the Jupyter layout, so you see a 'list' (instead of your programs on different pages) - to help you develop and incrementally see your code grow - with the output for your program given below (easy to edit and re-run), or create a new version... Brilliant for small programs, testing and learning. Give it a try and see what you think. Only the first version, maybe I'll add some extra features (e.g., syntax highlighting).
( Here's Link (notebook.xbdev.net) ).

Really crazy what you can achieve using a web browser! Just take a look, everything from machine learning libraries, hardware acceleration (WebGL/WebGPU), even Virtual, Augmented and Mixed Reality (WebXR) is possible using a standard web browser! Non of those issues of cross platform, installation, latest builds... it just runs!! (as long as you have a reasonable computer and an up to date web browser).
 |
Life Goes by too quickly!!!... |
 |
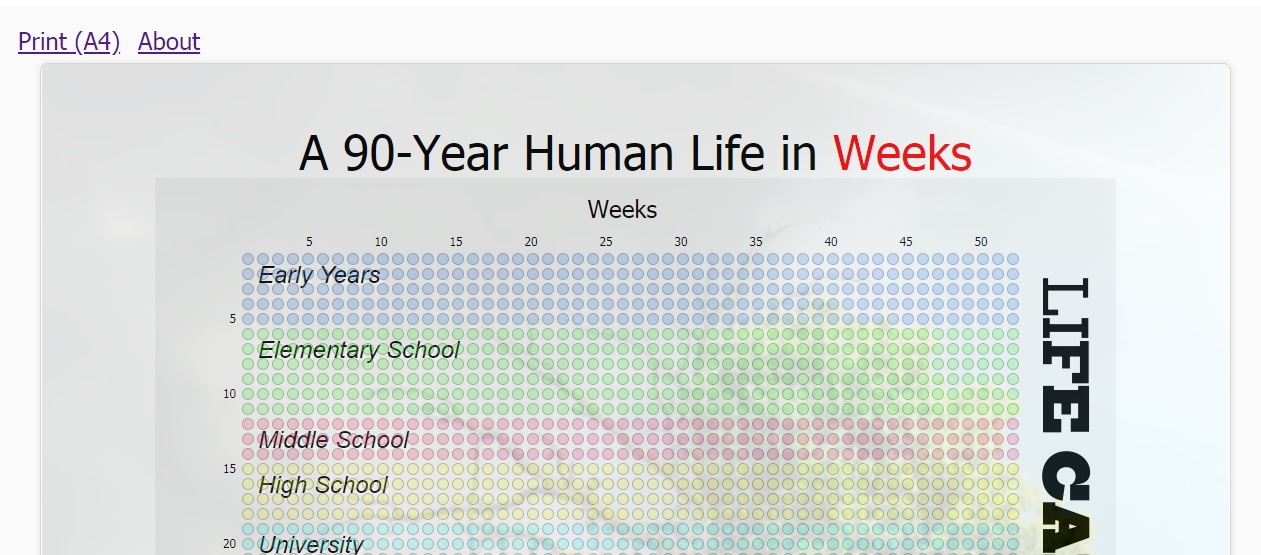
Printable calendar created using Vanilla Javascript, which shows the life-calendar (generated on-the-fly when the page loads). It lets you see just how much time you've got! 90 years! It sounds like a lot, but when
you look at the calendar, you'll start to wonder (how much time have you got left!! ;).
Link to Calendar
Let me know if you think of any little tweaks that might make it a bit more fun? Maybe a pick/click on a specific square to vote that your best day (and see which days were also picked by other people - what do you think? good idea?)

 |
Rick&Morty Mario Just for Fun... |
 |
While they keep us waiting for the new season of Rick & Morty! What's even worse, they're teasing us and feeding us juicy tid-bits and snippets! Just to drive us crazy thirsty for more!!
So just for a bit of fun I created a Mario-Rick crossover! ;)
Link to Demo
Pre-order your season 5 of R&M now! Order extra copies for friends and family ;)
 |
Code-Misery (Pair Programming) |
 |
You'll at one point or another during your career hear about the amazing benefits of pair programming.
Work as a team, together, on a single computer to 'double' your performance.
But what happens when pair programming goes wrong? What could happen?

Then again, there are those that might say, "what doesn't kill you, makes you stronger".
 |
Testing? Volunteer Game Testers (Test Your Skills) |
 |
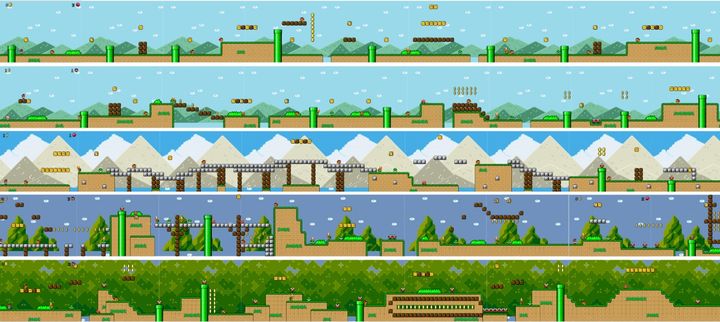
I'm working on a port of the classic Mario game (the retro 2D version) - and I wanted some play testing.
I've made a version of the game available if anyone wanted to volunteer and give it a try - test if you have 'skillz' - also to see if there are any bugs?
At the end of each level you can rate the difficulty and if you like coffee ;)
I've shown a few of the level mock-ups below so you can see how the levels are structured and what to expect.

Link to Game
The game runs in on a web page, doesn't require any installation or complex graphics and is just for fun.
You should be able to click on the link, and run it on a web page and use the cursor keys to move around.
It took me an hour or so to get into the groove before I was able to get through the first few levels. Not sure if the balance is right between the fun, frustration and anger!
To make it a little less painful, so you don't throw your computer out the window, if you do complete a level, then if you die, you continue from the level that you've last reached ;) So you can continue to progress and rate each level as you go :)
If anyone gets through all the levels, email me! I won't believe it! No one has those skills! ;)
 |
Time is flying past so fast! - Christmas Is Coming Again (2021!)
Again! |
 |
A range of new articles on Javascript and Interactive Web-Based solutions are available, not to mention, research articles that explore cutting edge topics.
I'm sure you'll find something to feed your curiosity.
As who can't resist opening the hud, and having a look at what's actually happening inside - optimization tricks, software projects, file formats, processors, compilers, assembly, so many juicy topics ....
 |
Season of Gouls and Ghosts - Halloween! |
 |
Just because it's that time of year, and we don't want to go straight to Christmas and miss Halloween. Get into the 'spirit' of things.
A simple Halloween/Javascript Game with an integrated editor (link).
|